Animation vs Transition: What Are The Differences in CSS
Have you ever encountered elements that change online or respond to your on-screen action? These are animations or transitions. Learn the difference here.

In our previous article, we discussed CSS animation. However, have you encountered elements that change when visiting a website? Or do you find that the elements respond to your on-screen action?
You might want to add the same effects to your site. These effects make your website interactive, and the best part is that they improve the user experience. Still, before you start, you must understand what those effects are.
Keep reading to learn about both and when to use them in your CSS designs.

Animation vs Transition: What is The Difference?
The funny thing is that CSS animation and transitions are similar but only distinct in how complicated the transition is, how the CSS code interacts with your JavaScript, the methodology triggering the animation to play, and how the loops work.
So, if you want a complex series of movements, we recommend using CSS animation, and for simple movements, use CSS transition. Yes, we know we get confused with the two as it does similar things as:
- Both help to visualize the property changes.
- You can use them to set easing functions to help control the rate at which the property value will change.
- You can set the duration of both and specify properties that help interpret the changes to initiate a reaction.
- You can collect data concerning events causing the animation or transition to launch to use it to improve, for example, a marketing campaign.
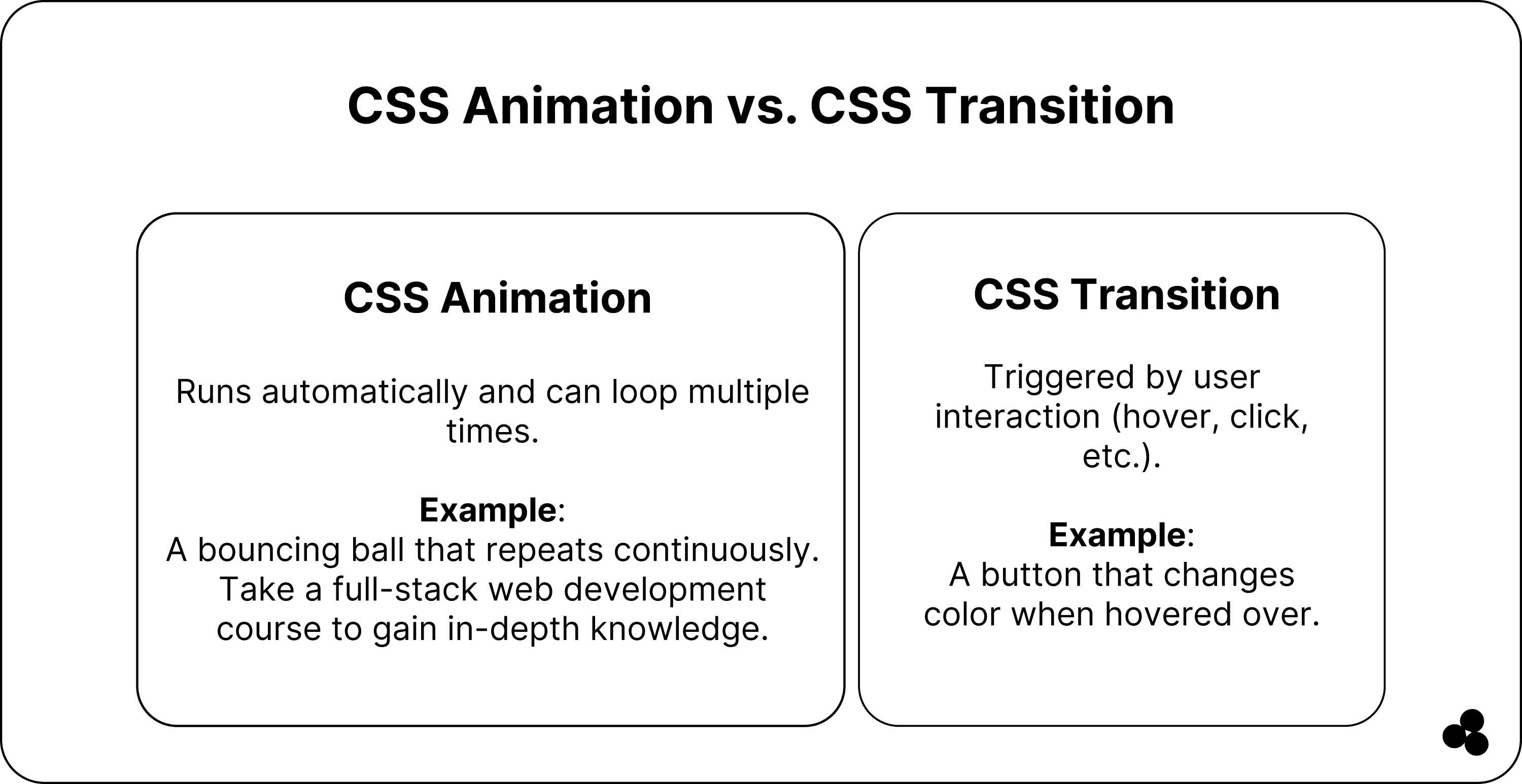
While both have similarities, they are still different and have advantages and disadvantages. Here is a comparison of the differences:
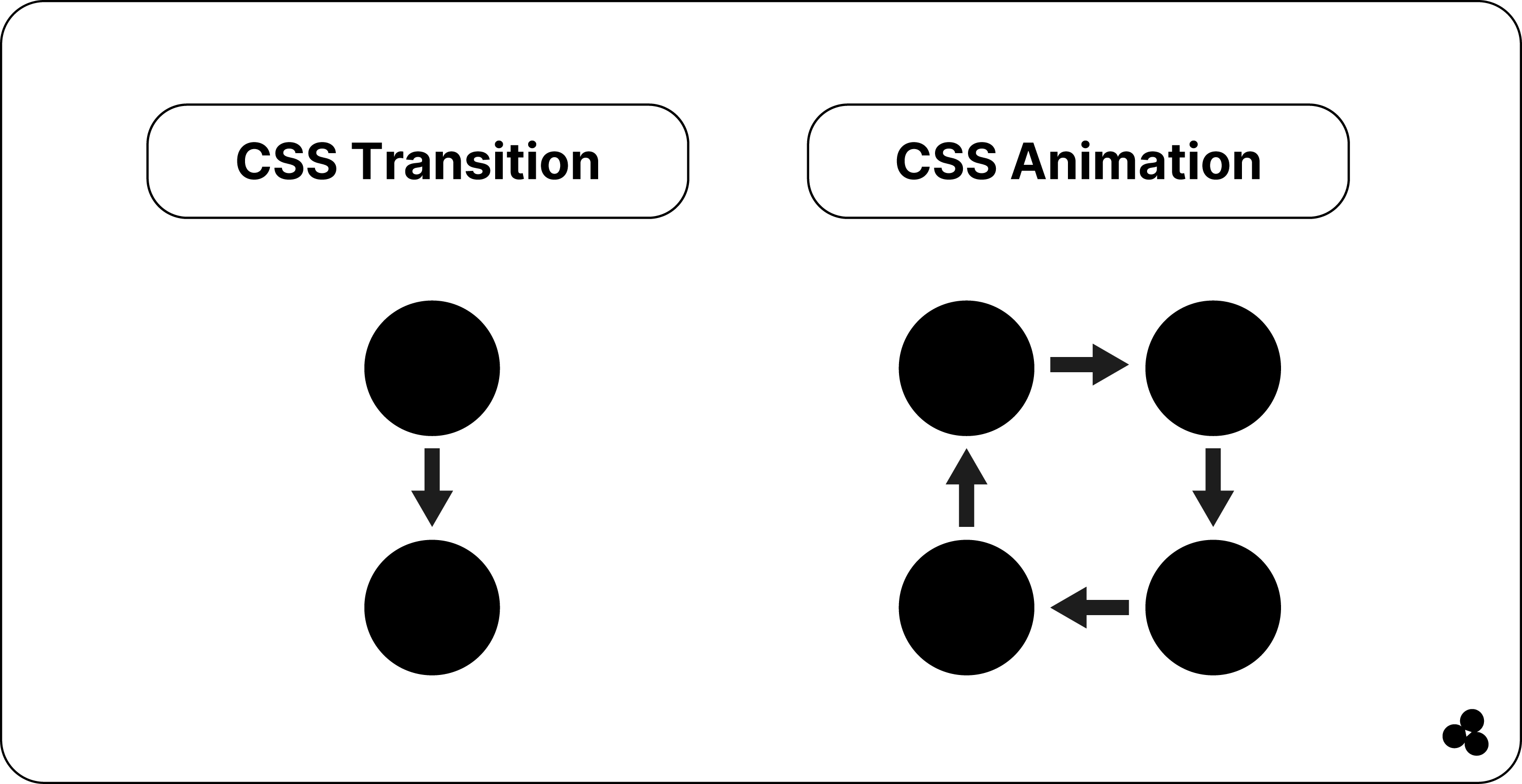
Here is another easy way to help you visualize the differences between CSS animation and transition

Great. Knowing the difference between animation and transition in CSS helps you better understand how they work on a site.
CSS Animation: How Does it Work
Transitioning using animation is much more complicated but more flexible than CSS. When designing elements, you can set different stages to alter the behavior of your animation multiple times.
So, you get more control over your animation property values. But to do this, you must define the keyframes. These indicate the start and end of your animation and what intermediate steps you find between the start and finish.
So, each keyframe will describe how the element must render at a specific time during the sequence. You can set up multiple keyframes, but you must have two. Hence, you can create HTML5 animations that are a hit now.
With CSS animation, you can specify your property values within each keyframe without declaring them. So, your element will change its behavior once the correct keyframe is reached, even when the property is listed at the beginning.
Animation Properties
When creating a transition, you can use the animation shorthand property or combine the sub-properties shown below.
In any event, you must have the animation name and animation duration in place, but if you do not set the other properties, your element will remain in a default value:
Looping CSS Animation
The fantastic thing compared to transition is that your animation does not need a triggering action, and you can set it with a loop.
So, your animation can repeat itself many times, or you can set it to go on forever. You make these specifications using the animation-iteration-count, which allows you to set the value in either the number of seconds or using infinite.
Example of CSS Animation
The graphic passes through multiple states in the example below and keeps looping. The cup in the steam starts to shrink on the side and then ascends upward to fade away.
When Should You Use Animation Instead of Transition
An ideal time to choose animation vs. transition is when we want to create a complex series of movements. We also use it when we want an effect to take place immediately as a page load or if we only use CSS without JavaScript. Lastly, we use it when designing instruction overlays for UI.
CSS Transitions: How Does It Work?
On the other hand, if you only want to create a simple action on a site, we recommend using transitions. You trigger an action with them by hovering a mouse over an element.
In this case, you will use a hover pseudo-class to change your CSS property value, which will cause the element to react as you desire. Alternatively, you can set your 'element's scale, position, and color.
Furthermore, you can make your element skew, rotate, and translate objects. For a more complicated transition, you can affect multiple properties simultaneously.
For example, if you want your transition to alter your background color and width, you must specify those entries for your background color and width.
Transition Properties
As with CSS animation, you can also use a transition shorthand property or a combination of the sub-properties seen here:
JavaScript and CSS Transition
We have found that you must know that predefined property values in CSS can limit some interactions.
If you have these, we recommend resorting to JavaScript. However, you can set up a hybrid approach if you do not want to use the program entirely.
You can use JavaScript to manage the problematic aspects of the transition.
Examples of CSS Transition
Transition is more basic than animation, and you can see an example below:
Problems With Your CSS Transition
Have you created your transition, but it is not working? There can be some quick fixes you can do:
- Your transition property is set to zero as it specifies the name. You can define it with the keyword “all.” It will indicate all properties that need to be transitioned or a list of them. However, if it is set to “none,” it will not transition.
- You have not defined your transition duration or set it to zero or a negative value. It will still change if not specified, but it will happen instantly.
When Should You Use Transition Instead of Animation
We recommend using transition vs. animation when creating simple movements or only an effect that occurs with user interactions like hovering or clicking. We use transition with JavaScript and love to use it when designing buttons or changing their color and size when our users hover over them.
Wrap-Up: How to Decide Between Animation & Transition
CSS animation and transitions have similarities, but they are different. You can use both to improve your marketing.
No matter what you decide, adding animation or transition effects to your website will engage and delight your visitors and make them return for more.
To make your CSS animation, check out our microapp tool to simplify things.