6 Benefits of Using SVG in Web Design
SVG formats have immense benefits if you are a web designer. Find out here what makes them unique.

Although SVG has existed for more than two decades, it has recently begun to receive the attention it deserves in web design.
Unlike other image formats, SVGs can be scaled up or down, and the best part is that they do not lose their clarity or quality.
If you are a web designer, the main benefit of using SVG is that it works well in responsive designs, where the image needs to adapt to different screen sizes and resolutions.
SVGs are versatile and are the future of web design for fast loading speeds to small file sizes to improve user interface and SEO, but that is not all.
1. The Future of Web Design
Scalable Vector Graphics (SVGs) are an image format for web design. Unlike PNG or JPG, SVGs consist of a vector graphic created with mathematical equations instead of pixels.

Hence, these images are scalable without losing quality or resolution, and you can easily edit or manipulate them without losing the original quality.
The images are lightweight and load fast without slowing your website's performance. This is important in the fast-paced digital landscape, as users expect your website to load quickly.
2. SVGs Are Scalable And Small
Unlike the other formats, SVGs do not become pixelated or lose quality when scaled up or down.
They remain sharp and clear at any size. So, you can use SVGs for your logos, icons, and other graphics to display at different sizes without them becoming blurry or pixelated.
Another benefit of SVG is the small file size, as you create them using code instead of pixels.
Thus, they are lightweight and can be downloaded quickly, a huge benefit for mobile users with slow internet connections or limited data plans.
Hence, SVGs can provide a fast, seamless browsing experience regardless of location or device.
3. Highly Customizable
You can easily edit SVGs using software like Inkscape or Adobe Illustrator. So, you can create a visually unique graphic to match your brands without relying on pre-made icons or stock images.
4. Save You Time
Unlike your bitmap images like PNGs and JPEGs, the SVG is a vector-based image that you can scale up and down.
They comprise geometric shapes and mathematical equations, making them more responsive than images created with pixels.
You know scalability is essential in your web design as your website works on different devices and screen sizes.
The good news is that, as a web designer, you no longer need to create multiple versions of one image to accommodate different resolutions and screen sizes.
This saves you time and offers a better user experience, as the images are sharp and clear regardless of your users' devices.
The benefit is that your SVGs are more responsive and can adapt automatically to any orientation on a screen.
This is because you can control your SVG using CSS, manipulating and adjusting the image.
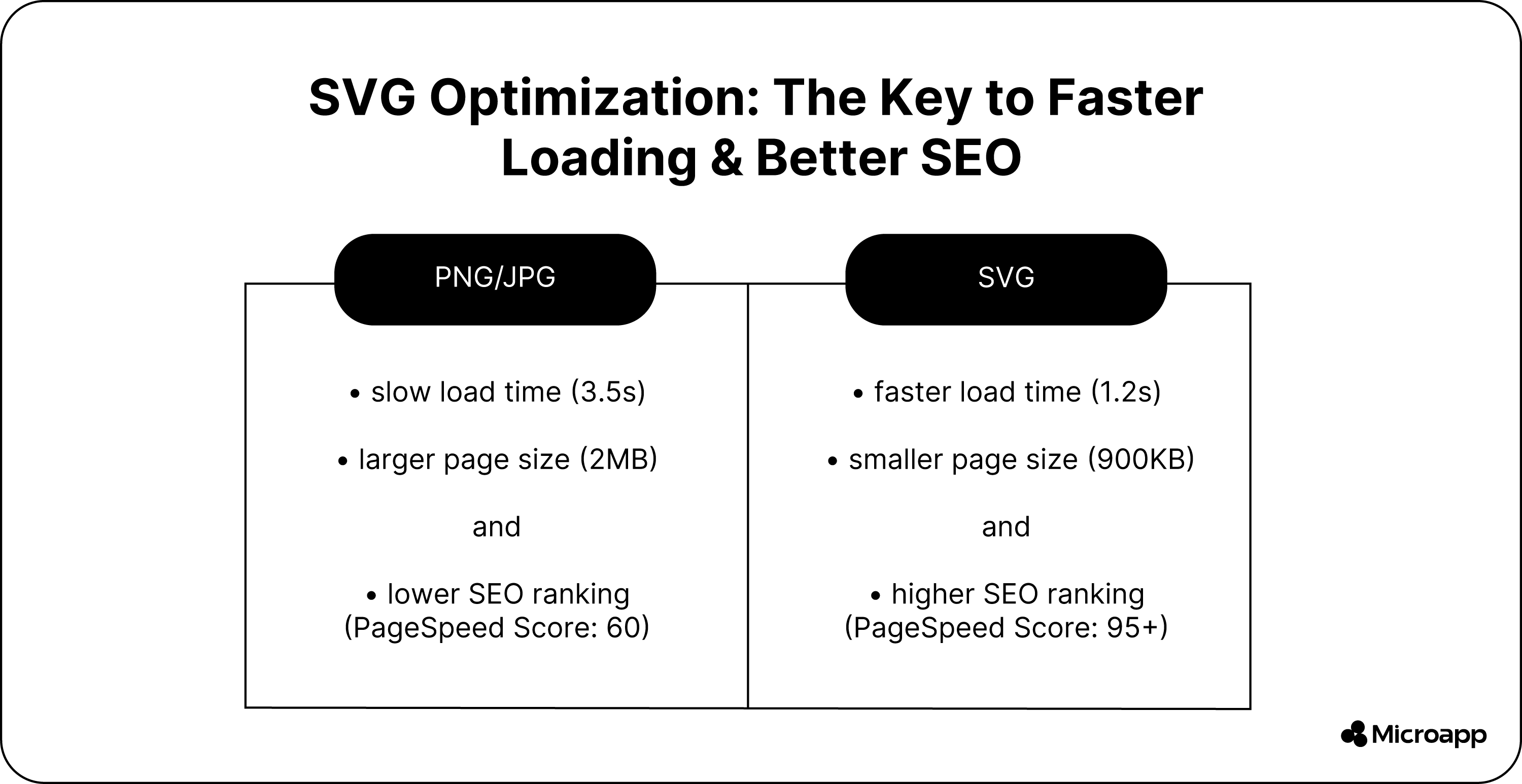
5. Improves Website Rankings
SVGs positively impact your SEO as they are vector graphics, meaning you can scale them without losing quality.
The smaller size compared to other formats, including GIFs, takes up less space on your website, which can slow it down.
Fast loading time is essential for any website, as it determines its ranking among search engines like Google. Furthermore, SVGs can be resized easily, which is critical for visually impaired users who use screen readers.

So, your website becomes more accessible to a more expansive audience to improve your website ranking. Lastly, SVGs are easy to index by search engines and can be crawled to analyze the SEO purpose.
Using your SVGs with an alt text description will help search engines better understand your content and improve the relevance of your website to specific search queries.
6. You Can Add Engagement To Your Web Pages
With SVGs, you can create highly responsive and visually appealing animations for your users. Your images will grab their attention and keep them engaged on your content pages.
As with your SVG images, you can quickly scale your animation without losing quality. So, you can create great animation of any size and on any screen. You can customize and update your animation as well.
You can find a wide selection of SVG animations on your website. For instance, hover animations can subtly affect your buttons and other interactive elements.
Tool & Techniques For Developing SVGs
Adobe Illustrator is an excellent tool for developing your SVG from scratch. It offers a powerful editor for creating and manipulating images.
Still, many other tools are available to create and optimize your SVGs, like Vectr, which offers a range of features and is more accessible than other desktop software.
Another popular tool for optimizing SVGs is SVGOMG, an online tool for compressing images faster.
Yet, another popular technique is CSS styling to modify and animate your SVG. Furthermore, SVG files also work well in React. Be sure to check out this article on converting your SVG to React.
Best Practices For Using SVGs In Web Design
When designing SVGs, remember that they are vector graphics and can be scaled to any size.
Avoid using small details that can get lost when scaled down, and use simple shapes that scale quickly without resulting in pixilation.
Also, ensure your SVGs are optimized for web use. While they offer many benefits, they can still add size if not optimized.
You can use a tool like SVGO to help remove unwanted codes. Also, consider accessibility and ensure you provide alternative text descriptions so screen readers can read them out loud.
We recommend using SVG logos, icons, and other graphics instead of complex images. It will ensure your website loads fast on all devices.
Which One to Choose, Native SVG or Icon Font?
As a developer, you know that fonts are the preferred choice, but native SVG has become popular in recent years.
You gain greater flexibility, as you can use them with a wide range of graphics, not just icons.
You also gain greater control over your design, as you can scale it without losing quality.
The file size is smaller than using an icon font, which offers a faster load time while reducing page weight.
Furthermore, icon fonts have more customization limitations than SVGs.
They rely on font files that must be available on the browser, which can cause issues when the font is installed, or a user turns off font loading.
Still, if you need to use a limited number of icons and no added graphics, the icon font is a better choice.
However, for complex graphics or designs that need flexibility and control, your native SVG is the best choice.
Wrap-Up: Benefits of Using SVG in Web Design

As you can see, SVG has many benefits in your web design. SVGs are lightweight and scalable and offer you a high level of detail.
You can easily manipulate your SVGs with JavaScript and CSS to present interactive and engaging web experiences.
The best part is you can use them with your React using a simple microapp to write the code. Give SVG a try and see how your website improves.